
안녕하세요. 얌얌스톤입니다.
일단 제 소개를 드리면 숫자와 친하지 않고, 친하고도 싶지 않은 뼛속까지 문과생이지요.
이런 제가 최근에 코딩, 아니 노코딩으로 코딩을 하는 공부를 시작했는데요. 사실 웹페이지를 만들고 싶다는 바람 때문이었죠. HRD-NET 사이트에 들어가면 국비로 받을 수 있는 교육이 쭉 나열되어 있는데, 직장인인 제가 시간 구애를 받지 않고 받을 수 있는 교육 프로그램은 바로 온라인 수업이었죠. 제가 받은 이 강의는 10% 자부담이 있기는 하지만, 강의를 다 듣고 나면 10% 자부담까지도 되돌려 받을 수 있는 강의였어요.
웹플로우와 에이테이블의 세계로 초대를 받다
이렇게 제가 배우게 된 프로그램은 바로 웹플로우와 에어테이블입니다.
예전 홈페이지를 html 사용법을 익혀서 간단하게 제작해 본 경험이 있으실 거예요. 우리가 보고 있는 페이지는 이렇게 html과 css 코드로 이루어져 있는데요. css는 스타일을 지정해서 한 번에 동일한 서식을 적용시킬 수 있는 코드라고 생각하시며면 편합니다. 그런데 이렇게 하나하나 코드를 짜기에는 배워야 할 것이 넘치고, 그러기엔 이미 늙어서 머리에 잘 들어오지 않지요.
웹페이지, 그러니까 내 블로그나 내 가게의 홈페이지를 코딩 없이 만들 수 있다면 참 편하겠지요. 이렇게 구현한 프로그램이 바로 웹플로우입니다. 에어테이블은 이렇게 제작한 홈페이지와 연동을 해서, 데이터를 가져올 수 있는 프로그램이었어요. 생긴 것은 엑셀이랑 유사하게 생겼는데, 데이터를 저장하고, 관리하고, 자동화할 수 있다는 측면에서 활용도가 좋을 것 같아요. (다만 조금 아쉬웠던 것은 웹플로우와 에어테이블이 무료 버전에서는 기능을 제한적으로 사용할 수 있어서 조금 불편했던 점이 있었어요.)
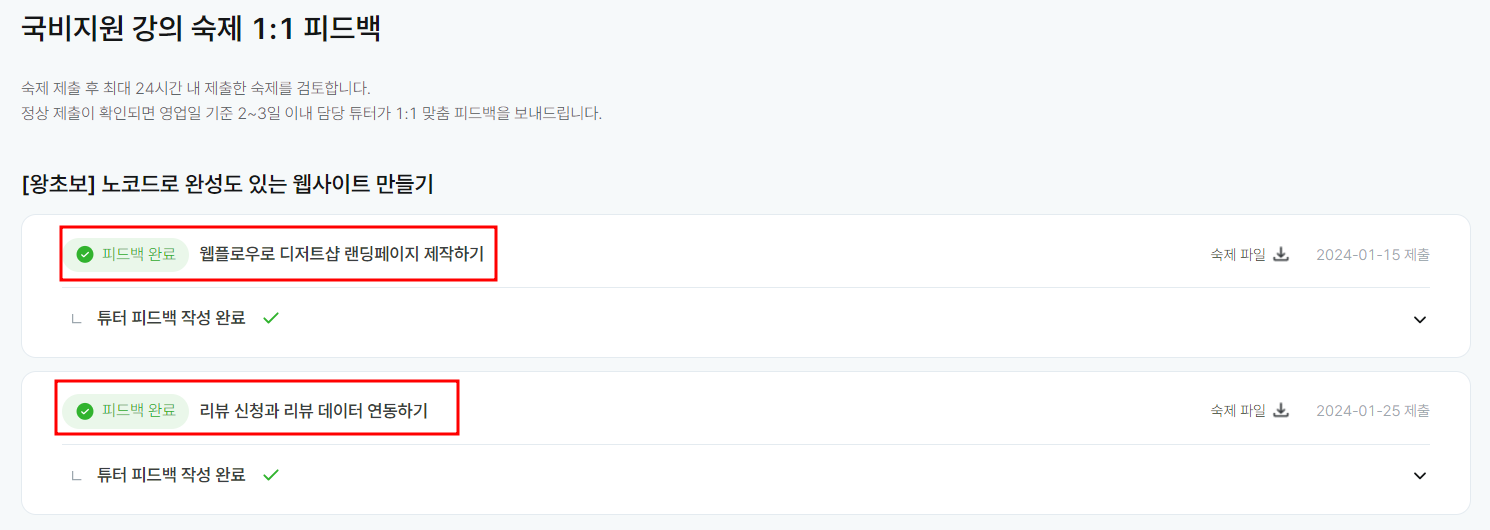
스파르타코딩클럽으로 강의 수강
스파르타코딩클럽의 <노코드로 완성도 있는 웹페이지 만들기>라는 강의를 들었는데요. 위에서 말씀드린 웹플로우와 에이테이블이라는 생소한 프로그램을 배우 게 된 것이죠. 총 5주 차로 구성이 되어있는데요. 핵심내용만 편집된 강의이다 보니 수강생을 기다려주지 않습니다. ㅎㅎ 막히는 부분이나, 시간이 필요한 작업에서는 강의 영상을 잠시 멈췄다가, 다시 재생하고, 이런 식으로 수업을 따라가야 합니다.

웹플로우 Webflow 가 도대체 뭐여~!
웹플로우의 화면을 보면, 가운데는 모니터에서 웹페이지가 보이는 화면을 실시간으로 확인할 수 있고, 좌측에는 각 요소마다의 박스를 만들거나 이미지를 넣을 수 있는 계층으로 구성된 메뉴가 존재하고, 우측에는 각 요소마다 디테일하게 값을 조정할 수 있는 메뉴가 나타납니다.

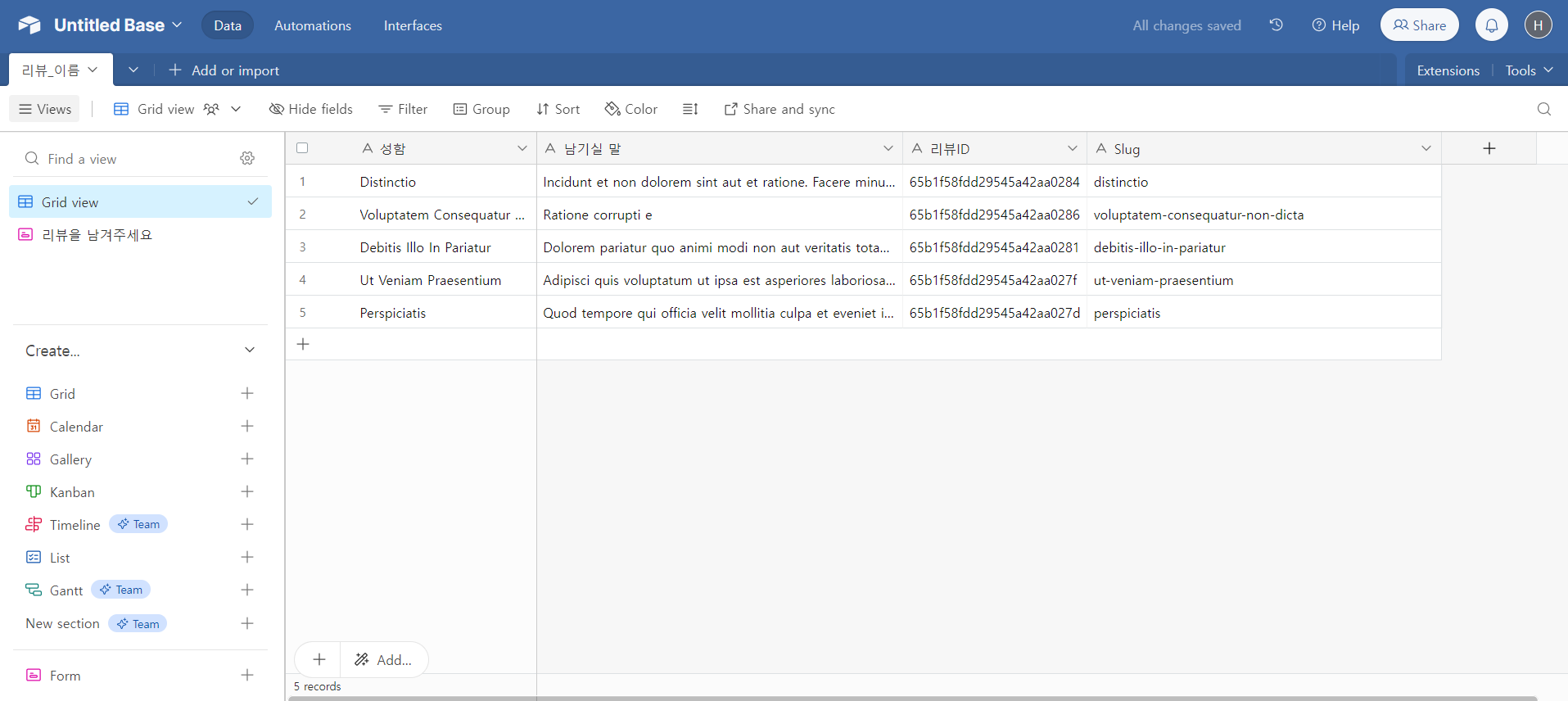
에어테이블 Airtable 은 도대체 뭐여~!
엡플로우로 제작한 홈페이지에서 올린 게시글 내용을 에어테이블에 바로 불러와 저장할 수 있는 기능이 좋았어요. 그리고 또 에어테이블에서 요긴하게 사용할 수 있겠다, 싶은 기능이 바로 폼(form)을 만들어 방문자들의 정보를 수집할 수 있는 기능이었는데요. 아래처럼 폼을 만들어 해당 url로 들어가서 입력하면 바로바로 제 에어테이블에 정보가 기록되는 것이죠. 이건 정말 탐나는 기능이에요. ㅎㅎ 나중에 기능은 한번 써먹고 싶다는 생각이 드네요.


온라인 강의 수강 총평
일단 코딩의 코자도 모르는 무식한 제가 코딩의 세계에 들어온 것만으로 큰 성과라 할 수 있겠네요. 시작이 반이라고 하죠. 그래도 코딩에 대한 두려움은 조금 떨쳐볼 수 있었던 것 같아요. 그래도 허접하지만 저만의 홈페이지를 만들 수 있다는 자신감이 생기고, 홈페이지에서 일방적으로 보여주는 기능에서 멈출 것이 아니라, 방문하는 고객과의 쌍방향 커뮤니케이션이 가능할 수 있는 홈페이지를 구현할 수도 있겠구나, 하는 생각이 들었어요. 나아가 제대로 홈페이지를 구축한다면 고객의 데이터를 수집하고 자동화하여 업무의 효율성을 달성할 수 있겠다는 생각도 들었습니다.
웹플로우와 에이테이블 기능이 강력하다는 생각이 들었습니다. 다만 무료 버전에서는 기능이 제한적이라 아쉬운 측면이 있었습니다. 하지만 홈페이지가 어떤 식으로 구성되고, 만들어지는지, 큰 그림이 머릿속에 그려진 것 같아 무척이나 뜻깊은 시간이었어요.
숙제를 제출하면서 배운 내용을 복습할 수 있어서 좋았던 것 같아요. 어쨌든 무사히 완주해서 다행입니다 ㅎㅎ

언제나 여러분과 함께 뛰는 블로그로 성장하겠습니다. 방문해 주셔서 감사합니다. 늘 기쁨과 행복이 넘치는 삶 누리시길 바래요!! 안뇽~
'잡학 스터디' 카테고리의 다른 글
| 방송통신대 경영대학원 MBA 성적장학금 성공 후기 (0) | 2024.06.23 |
|---|---|
| 창업가 특성, 창업행동 개념 이해 (feat. 기업가정신) (0) | 2024.03.04 |
| 『 』, 《 》, 「 」, < > 이 문장부호는 언제 표시할까요? (1) | 2024.01.26 |
| 소현세자의 죽음, 조선시대 최초의 의문사 (1) | 2024.01.24 |
| 프루스트 현상, 기억과 향기의 상관관계 (feat. 크리스 Creed 향수) (0) | 2024.01.17 |




댓글